Asp.Net MVC basico
Tutorial básico sobre Asp MVC C#. MVC,quiere decir Modelo-Vista-Controlador (Model-View-Controller, en inglés), que son las capas o grupos de componentes en los que organizaremos nuestras aplicaciones bajo este paradigma.
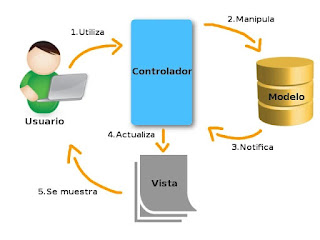
Cómo Funciona MVC:
MVC sigue un patrón arquitectura, un modelo o guía que expresa cómo organizar y estructurar los componentes de un sistema software, sus responsabilidades y las relaciones existentes entre cada uno de ellos.
- Modelo: Representa al objeto que tiene todos los datos con los cuales se va a trabajar, este objeto sera utilizado por la vista y controlador.
- Vista: Es la interfaz que pintara y mostrara los datos que contiene el modelo.
- Controlador: Es el encargado de tomar el control del flujo, ya que tiene interacción con el modelo y al final dirige este modelo a una vista en especifica.
Como crear una aplicación en web Visual Studio MVC: Simplemente en el Visual Studio community ( en este ejemplo estoy usando la version 2019) elegis la opcion ASP NET Web Aplication
Luego das aceptar y pones el nombre del proyecto y la localización
Luego nos aparece la siguiente pantalla y le damos a Empty vacio, las otras opciones generan estructuras con archivos que no vamos a usar, ver figura siguiente.
Al cabo de unos segundos se nos arma el esqueleto del proyecto
Routing:
Ruteo o Routing se refiere a la idea de que es necesario mapear URL's y recurso de tu servidor web. La idea es que las peticiones HTTP no se hagan directamente a archivos de tu servidor, sino que se haga una URL predeterminada, y que las reglas de ruteo definan hacia dónde irá dicha petición.
La ruta en mvc obedece al patrón siguiente:
{Controlador} / {Acción} / {Id}
Orden de ejecución del código en Asp.net MVC:
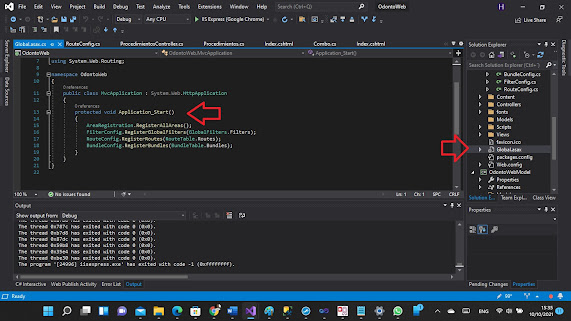
La ejecución de la aplicación comienza al recibir una petición (un request), es en el archivo Global.asax.cs, en el cual podemos encontrar la función Application_Start()
Luego de este punto se llama al Controlador: En el controlador se ejecuta el método correspondiente, por ejemplo, en nuestro proyecto si entráramos a la
URL: localhost/AplicacionMVC/Home/Index
lo que realizaría nuestra aplicación es ejecutar el método "Index" de la clase "HomeController", hay que tomar en cuenta lo que se explico en el paso anterior del tutorial donde se habla de las rutas, donde vimos que el controlador es indicado en el segundo parámetro de la URL, hay que tomar en cuenta que si en la url dice Home, fisicamente el archivo se tendrá que llamar HomeController.
Dentro del controlador se usa el Modelo para guardar los datos que luego se mostraran en la vista.
- Instanciamos el modelo: var m= new OdontoWebModel.Modelos.Procedimientos();
- Llenamos m.Observaciones = "Cuidado...El Odontologo es un Jibaro Reducidor de Cabeza ";
- Lo mandamos a la vista return View(m);
Para mandar el modelo a la vista solo es necesario ponerlo como parámetro en la función "View(Modelo)", automáticamente.
Helpers:
Son funciones las cuales nos regresan una cadena, es decir un string con las cuales nos podemos ayudar para crear controles en nuestra vista de forma sencilla, por ejemplo, hay helpers que nos ayudan a crear los inputs, combos, radio botones, etc, a continuación una lista con los helpers de html mas usados que ya vienen incluidos con el framework:
Html.Beginform
Html.EndForm
Html.ActionLink
Html.Hidden
Html.Label
Html.Password
Html.CheckBox
Html.RadioButton
Html.ListBox
Html.DropDownList
Html.TextArea
Html.TextBox
En la vista
se pueden escribir en codigo c# precedidos con @
@Html.Label("Nombre")
@Html.TextBox("txtNombre")
como en html con los tag
<label for="Nombre">Nombre</label>
<input id="txtNombre" name="txtNombre" type="text" value="">
EJEMPLO DE VISTA DE PACIENTE
@{
ViewBag.Title = "Paciente";
var lstValores = new List<SelectListItem>();
for (int i = 0; i < 100; i++)
{
lstValores.Add(new SelectListItem() { Value = i.ToString(), Text = i.ToString() });
}
}
<div class="jumbotron">
<h1>Datos de ejemplo</h1>
<br />
<br />
@using (Html.BeginForm("Index", "Home", FormMethod.Post))
{
@Html.LabelFor(m => m.Nombre)
@Html.TextBoxFor(m => m.Nombre)
<br />
@Html.LabelFor(m => m.Apellidos)
@Html.TextBoxFor(m => m.Apellidos)
<br />
@Html.Label("Hombre")
@Html.RadioButtonFor(m => m.Sexo, "Hombre", new { value = "Hombre" })
@Html.Label("Mujer")
@Html.RadioButtonFor(m => m.Sexo, "Mujer", new { value = "Mujer" })
<br />
@Html.LabelFor(m => m.Edad)
@Html.DropDownListFor(m => m.Edad, lstValores)
<br />
@Html.LabelFor(m => m.Vive)
@Html.CheckBoxFor(m => m.Vive)
<br />
<input type="submit" value="Submit" />
}
</div>
Validacion del Modelo MVC (Data Annotations)
Para usar los Data Anotations en el Modelo debemos de incluir el
using System.ComponentModel.DataAnnotations;
Como podemos ver, solo tenemos las propiedades de la clase Persona, hasta aqui todo bien, ahora que pasa si queremos realizar alguna validación sobre estos campos, lo que tendríamos que hacer es mediante etiquetas que se llaman Data Anotations realizaremos dichas validaciones, por ejemplo, si queremos que no se permitan tener valores varios en el Nombre y el Apellido agregaríamos la etiqueta [Required], quedando de la siguiente manera:
[Required]
public string Nombre { get; set; }
[Required]
public string Apellidos { get; set; }
Existen varios data anotations, los cuales puedes utilizar para realizar las validaciones, a continuación una lista con los mas comunes:
- Required: El campo tiene que llenarse obligatoriamente
- Range: Define un valor máximo y mínimo en valores numéricos
- DisplayName: Especifica el nombre al mostrar para el campo
- MinLength: Indica el largo mínimo de una cadena de texto
- MaxLength: Indica el largo máximo de una cadena de texto
- EmailAddress: Valida que la cadena sea un email valido en su formato
Referencias










Comentarios